When I was scribbling my previous post, I stumbled upon the need to add the Registered Trademark symbol (®). It took me some time to figure out how to add special symbols such as Copyright (©) in a WordPress blog.
To make life simpler for other blog writers, here is the method I use to add special symbols.
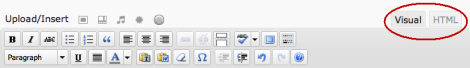
- Choose ‘HTML’ on the right hand top corner of the blog editor as shown below.
- Move the cursor to the position where the required symbol is to be inserted.
- Taking into reference the table (ISO 8859-1 Symbols) listed below, add ‘HTML Tag’ that corresponds to the symbol in question.
|
Symbol |
Number |
HTML Tag |
Description |
|
© |
© |
© |
Copyright |
|
® |
® |
® |
Registered Trademark |
The reference section below, lists links to webpages where you can find HTML tags for additional symbols.
References:
- HTML ISO-8859-1 Reference: http://www.w3schools.com/tags/ref_entities.asp
- ISO8859-1 Table: http://arnspub.com/QuickRef/ISO8859.html
- HTML Codes – Characters and symbols: http://www.ascii.cl/htmlcodes.htm
- ISO/IEC 8859-1: http://en.wikipedia.org/wiki/ISO/IEC_8859-1
- ISO-8859-1 Characters Set for HTML: http://www.csgnetwork.com/htmlchrset.html
- ISO 8859-1 Symbols: http://hypertextcode.com/Symbols_Supported_by_HTML_and_ISO_8859-1_Symbols.html
- ISO 8859-1 National Character Set FAQ: http://faqs.cs.uu.nl/na-dir/internationalization/iso-8859-1-charset.html
Disclaimer:
All data and information provided on this site is for informational purposes only. sks8.wordpress.com nor skumar.co.nr makes no representations as to accuracy, completeness, currentness, suitability, or validity of any information on this site and will not be liable for any errors, omissions, or delays in this information or any losses, injuries, or damages arising from its display or use. All information is provided on an as-is basis. The trademarks, if at all used on this blog belong to their respective owners.


Thanks a lot! This was very useful
Thank you.
How would I place copyright information at the bottom of each page, such as the home page, etc. of my WordPress blog. I’d prefer to place it at the bottom of each page than at the end of each post, if at all possible. Thank you!
privatniki
Thank you, thank you, thank you! Saved me from lots of frustration.
Thank you! This is exactly what I was looking for 🙂
adobe creative suite cs6 where to buy revitol stretch mark cream in the philippines Microsoft Visio Professional 2013 windows 7 ultimate 64 bit download amazon photoshop elements 12